W CSS każdy element HTML można przedstawić jako model pudełkowy (zwany również modelem blokowym). Z wykorzystaniem modelu pudełkowego, możemy sterować wyglądem i układem strony.
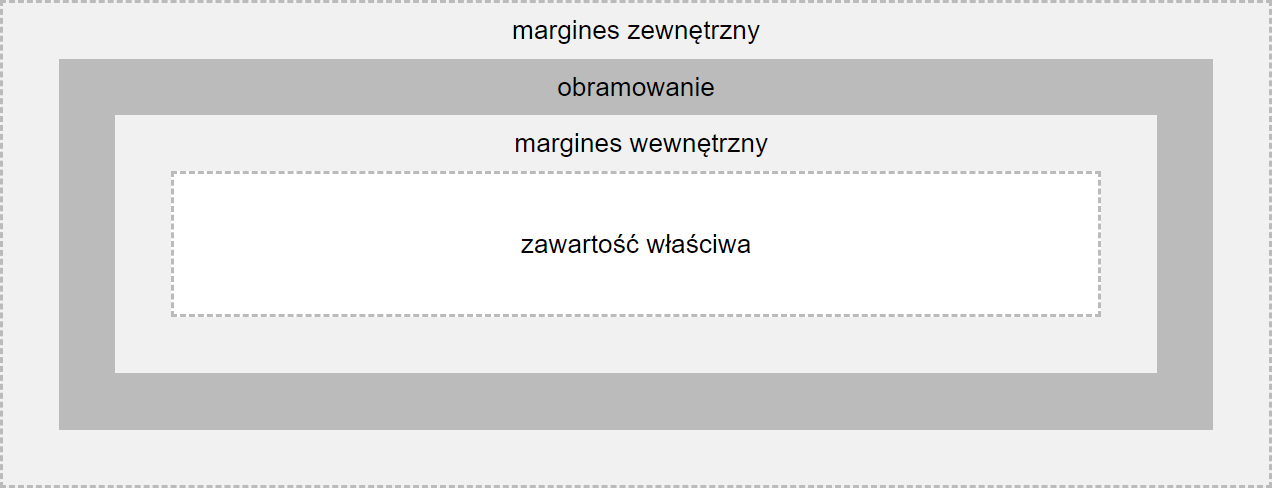
Na model pudełkowy składa się zawartość/treść, margines wewnętrzny, obramowanie oraz margines zewnętrzny. Poniższa ilustracja dokładnie obrazuje, co się składa na Box-Model.

Poniżej krótkie omówienie każdego elementu:
- zawartość włąściwa (content) - jest to zawartość bloku, w której może pojawić się tekst, obraz lub inne elementy HTML
- margines wewnętrzny (padding) - definiuje przestrzeń między zawartością a obramowaniem
- obramowanie (border) - jest to zawartość bloku, w której może pojawić się tekst, obraz lub inne elementy HTML
- margines zewnętrzny (padding) - definiuje wolną przestrzeń za obramowaniem
Model pudełkowy pozwala na dodanie obramowania oraz wolenej przestrzeni między elementami HTML. Poniższy przykład pokazuje wykorzystanie wszystkich elementów, definiowanych przez box-model.
Całkowita wysokość i szerokość elementu
Aby prawiłowo obliczyć wysokość i szerokość elementu, musisz wiedzieć jak działa model pudełkowy. Takie zachowanie jest respektowane przez wszystkie nowoczesne przeglądarki.
width i height podajesz szerokość i wysokość treści. Aby obliczyć całkowitą wysokość i szerokość elementów należy dodać marginesy oraz oraz obramowanie.
Aby znać całkowitą szerokość i wysokość elementu, możesz skorzystać z poniższego wzoru:
Całkowita wysokość = height +
padding-top + padding-bottom +
border-top + border-bottom +
margin-top + margin-bottom
Całkowita szerokość = width +
padding-left + padding-right +
border-left + border-right +
margin-left + margin-right
Pewnie się zastanawiasz teraz, po co Ci ta wiedza? Otóż przyda Ci się ona w tworzeniu tzw. layoutów czyli układów stron. Czasami definiując, szerokość kolumn zapmina się jak wygląda model box, przec co kolumna przenosi się do osobnego wiersza, mimo że wydaje nam się że wszystko zdefiniowalismy jak trzeba. Jeżeli w przyszłości, układ Twoich elementów z niewiadomych przyczyn będzie się rozjeżdżał, to przypomnij sobie co to jest model pudełkowy