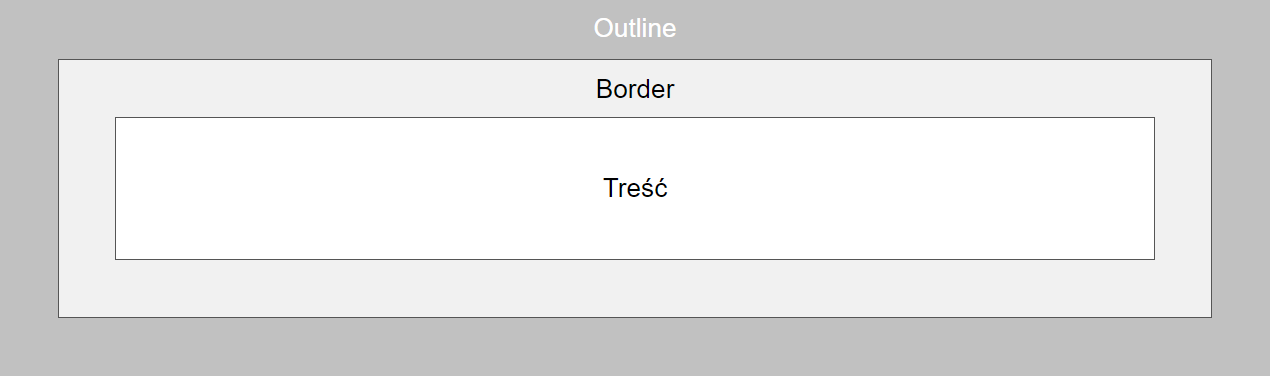
outline podobnie jak border służy do rysowania obramowań. Róznica jest taka,
że outline znajduje się poza border i nie wpływa na zmianę szerokości i wysokości elementu.
outline również nie wpływa na położenie elementów, które znajdują się w pobliżu.

W CSS można ustawić następujące właściwości dotyczące outline.
-
outline-style -
outline-color -
outline-width -
outline-offset -
outline
outline różni się od border.
outline w przeciwieństwie do standardowych krawędzi nie wpływa na kalkulację wysokości i szerokości elementu.
Ponadto, outline może nachodzić na treść właściwą innych elementów.
outline-style - style wykończenia lini
Właściwość outline-style może przyjmować następujące wartości:
-
dotted- linia wykropkowana -
dashed- linia kreskowana -
solid- linia ciągła -
double- podwójna linia -
groove- linia z efektem 3d -
ridge- linia z efektem 3d -
inset- linia z efektem 3d -
outset- linia z efektem 3d -
none- resetuje styl lini (linia nie będzie rysowana) -
hidden- linia będzie ukryta
Z powyższej lekcji zapamiętaj, jaka jest różnica między tagiem outline i border.
Najprawdopodobniej częśćiej będziesz tworzyć obramowanie za pomocą border,
jednak warto mieć na uwadze, że HTML daje inne możliwości.