Na początku tego kursu, przypomnisz sobie, z jakich elementów składują się arkusze stylów.
Składnia języka CSS
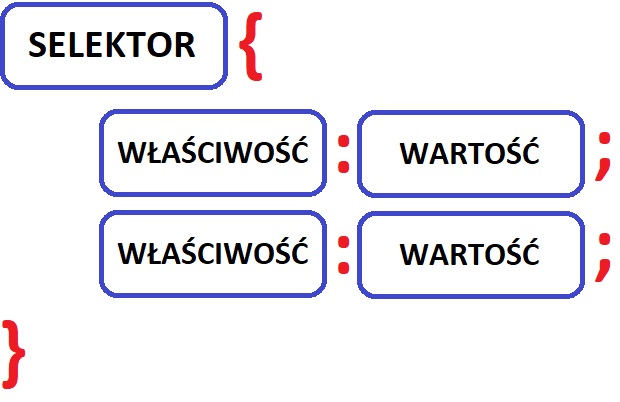
Na definicję elementu w CSS składa się tak zwany selektor oraz bloku deklaracji.
Selektor może wskazywać na dowolne elementy HTML. Jak korzystać z selektorów dowiesz się za chwilę.
Blok deklaracji może zawierać jedną lub wiele deklaracji. Deklaracja jest to nazwa właściwości oraz wartość. Właściwość i wartość jest oddzielona dwukropkiem. Ponadto każda deklaracja powinna być zakończona średnikiem.
Poniższa definicja może wyglądać odrobinę zawile, ale w rzeczywistości jest to bardzo proste i przyjemne w użyciu. Aby wszystko rozjaśnić, spójrz na poniższy obrazek.

Przykładowe wykorzystanie składni CSS
Pierwszy przykład obrazuje, jak za pomocą stylów CSS można wyśrodkować i pokolorować tekst.
Jak nadać ten sam styl kilku elementom?
Aby wyśrodkować nagłówk i paragraf, możesz stworzyć dwie osobne reguły CSS. Czasami jednak nie ma sensu kopiować bądź przepisywać kodu, ponieważ selektory można oddzielać przecinkami.
Komentarze
Na koniec warto wspomnieć, że w składni CSS, możesz się również spotkać z komentarzami.
Komentarz, nie ma wpływu na wyśietlanie stylów, jest to jedynie tekst pomocniczy. Komentarz rozpoczyna się /* i kończy się */. Komentarz może być umieszony w jednej linii, jak również może się ciągnąć przez wiele linijek kodu.